Uru Dagal
Video game

Concept build-up
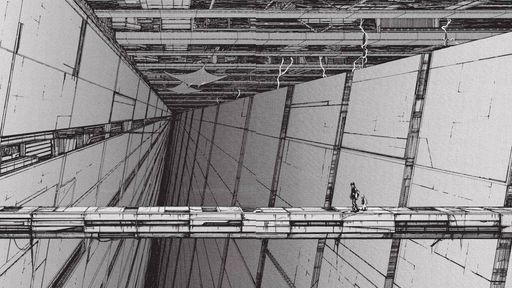
The concept for this game emerged from a school workshop organised in collaboration with Geneva’s Cité des métiers. The goal was to produce VR games for their exhibition entitled “The city of tomorrow”. We had total freedom about the approach of the subject. At the time, I had just finished reading Tsutomu Nihei’s series BLAME! and was really fascinated by his dystopian sci-fi scenario of an endless cyber-city. The obscure narrative explanations only raised questions and filled my curiosity.
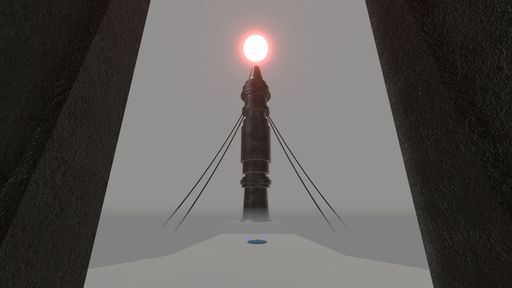
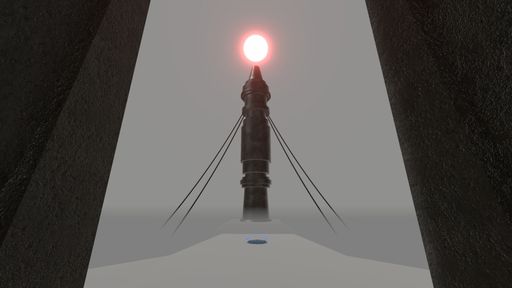
I wanted to create a similar experience where you play as the character wandering inside huge buildings, trying to understand what is this place and what is going on. I felt the virtual reality headset would mix perfectly with this idea.


Level design and modelling
Just before the beginning of this project, I came across the technical demo of a developer showcasing a procedurally generated city using a Wave Function Collapse algorithm. I was really impressed by the potential of the tool and how it could fit in my project, giving the eerie sense of being trapped in a constantly growing city.

I gave myself 3 weeks to understand the theory and integrate this tool to my game. It was sort of a personal challenge, I wanted to learn more about algorithmic and C# language. I also thought that it could be really interesting to take this approach on level design. In the end, while I was able to integrate some aspects of the algorithm, it would have taken too long to adapt. I gave up on the idea and started to design by hand a small map for the game. It was still a great inspiration and this idea still lives in my head today for another project.

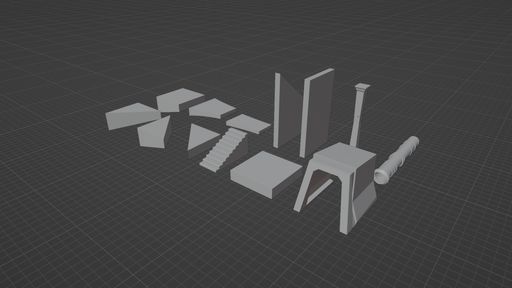
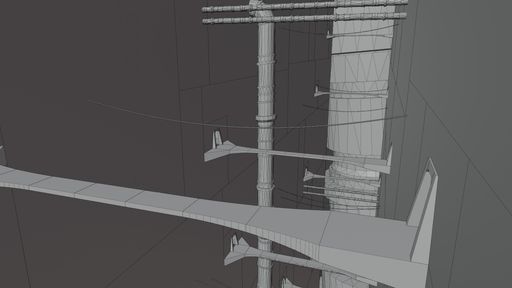
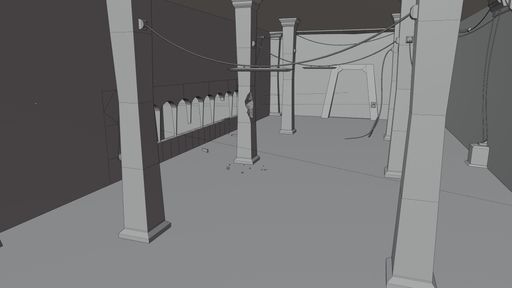
I was still on time with the schedule because I modelled every block I needed to build my map beforehand. This was kind of a modular level design methodology. I did some sketches to shape the path of the player and where to put the puzzles but it was really an intuitive and efficient way. The most important aspect was impressing the player with breathtaking scenery.



Once everything was imported to Unity, it was time to set up direct and indirect lighting. Because I was going to import the game on a portable console like the Oculus Quest 1, I knew I was limited in terms of performance. That is why almost all lights are pre-rendered and baked to the UV map. This took some time to tune but it eventually won me a lot of performance rendering.


Game design
Throughout the game, the player will encounter terminals which act as audio logs for the narrative. The character who recorded the message is unknown but begs you to help him and save the city. He also gives clues if the player gets stuck.

I didn’t want complex or long puzzles for this demo, knowing that it would be exhibited for anyone to play. It needed to be approximately under ten minutes of gameplay.
The first puzzle consists of activating the good combination of levers to unlock a door. In retrospect, the scripting I did for this was a bit tedious, there are plenty of other ways to do it but it did the job very well back then.

The second puzzle consists of finding a battery to supply a generator and open a door. It is the final puzzle of the demo. This is not a particularly complex puzzle but through playtesting with several players, I saw quite a lot of people missing the battery just hidden around the corner. I also spent some time working with Unity’s VFX shader system on the visual feedback when the power is put back on.