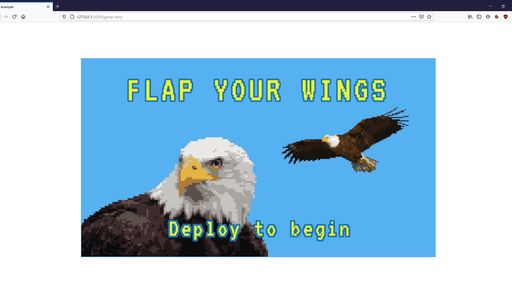
Flap your wings
Video game

Concept build-up
At first, the workshop was a way for us to explore all the possibilities covered by Javascript. We used the p5.js library which includes a lot of sub-libraries for game programming, generative art, sound, etc. With all these tools in hand, one of my first thoughts was to combine body movements and gameplay mechanics. After some research, I found out that I could use the computer webcam to capture the player’s movement and use it as a controller through machine learning.
Then, I imagined a small arcade game where you would play as a bird flying through a forest. The player would literally have to imitate the bird to avoid the trees and keep flying.

Game design and Programming
Designing the mechanics for the game was a pretty simple step. While flying, you can only move downwards, upwards, left and right by moving your body in a certain way. The goal is the same as endless runner games, you have to fly for the longest time to earn points.
While it seems like a simpler knockoff of Flappy Bird, the difficult part of the game is that it gets exhausting the longer you play. After playtesting it with several people, this revealed also super fun to watch as a spectator and it enhanced the experience.

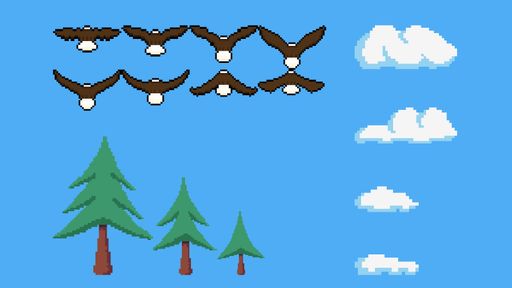
I decided to go with a simple pixel-art style to gain some time on asset creation. I used Aseprite to create frame by frame animation of the eagle, the trees and background elements. This art style also made collision detection easier to implement in code.

The hardest part of the project was to train a machine learning model to detect the inputs of the player’s movements. The ml5.js library comes with a lot of documentation but as a newcomer in the machine learning technology, it is impressive to work with. I eventually managed to set up my own set of gestures to control the eagle.
It was a resource-intensive process as it needed the model to constantly run in the game’s background, which I’m sure could be improved now, but it was still a really good experience to learn from.

